今天在javascriptQQ群里面 有童鞋问到 有没有 "JS输入框邮箱自动提示"插件,即说都找遍了github上源码 都没有看到这样类似的插件,然后我想了下 "JS输入框邮箱自动提示" 和我前几次写的 插件 功能类似了!也google了下 到底是个什么样的效果,看了下也没有什么特别之处,所以趁着今天没有什么事情做的话 写一个这样的出来 给大家分享下 也可以自己积累下,以后如果项目中碰到类似的效果可以直接拿来用。
说了这么多!我们先来看看效果 看看到底是个什么样的,其实有时候我看别人的博客或者代码时候 也是希望先看看什么效果 然后看看他们的代码能不能运行,然后顺着这个思路去研究他们内部代码,所以我底部提供了 "demo下载链接" 大家有空的话 也可以研究下我写的代码 如有不足之处 请大家多多指教!好了 先瞎聊到这里!先看看下面效果!如下图:

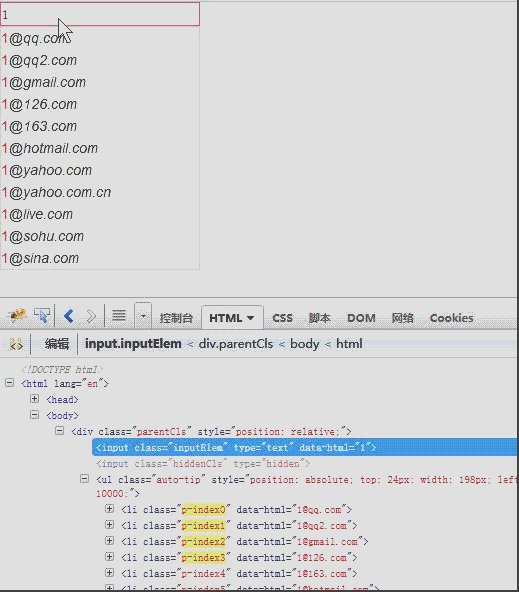
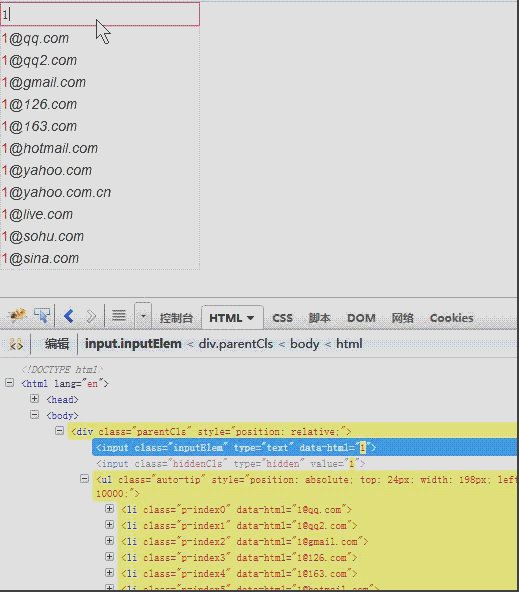
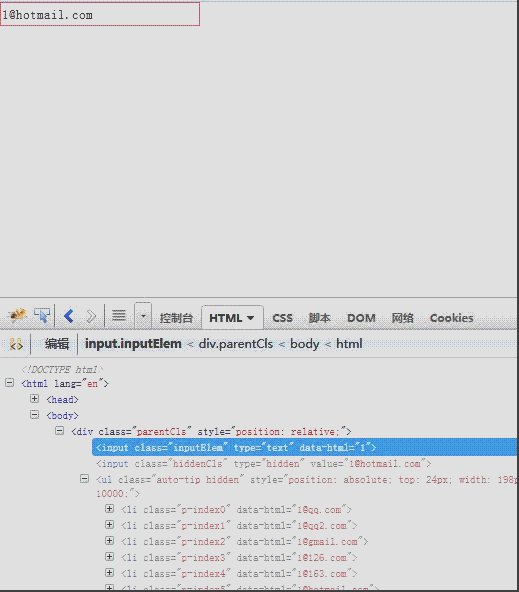
原理是:一个输入框 当我输入任何字的时候 自动下拉相应的邮箱提示,在输入框输入11的时候 下拉框有所有11的邮箱 输入其他的时候 有其他文案对应的邮箱。
同理 此插件不需要任何html标签,只需要一个输入框 有相对应的class类名就ok 且父级有个class类名,其他的都不需要。内部的HTML代码都是自动生成的。
HTML代码如下:
其实上面的div标签都可以不需要 只需要在input输入框 且父级元素添加一个如上class(自定义也可以,只是在JS初始化的时候要传入class就ok 我默认情况下 父级class叫parentCls,当前输入框class叫inputElem,隐藏域的class叫hiddenCls,在初始化的时候 直接初始化 传入空对象即可!)。因为页面上可能有多个输入框 所以需要一个父级class 来区分是那个输入框,当然要个隐藏域 存值给开发后台。
其中在配置项里面 有个邮箱数组参数 mailArr : ["@qq.com","@qq2.com","@gmail.com","@126.com","@163.com","@hotmail.com","@yahoo.com","@yahoo.com.cn","@live.com","@sohu.com","@sina.com"] 。就是要告诉我们默认邮箱有这么多,不管我输入什么 下拉框初始化时候有这么多邮箱提示,当我精确到某一项的时候 在给个提示 精确到某一项下拉。当然由于需求的变更 邮箱这个参数可以自己初始化时候 自己根据需求配置。
代码风格还是和以前一样。
实现的功能如下:
1. 支持键盘上下移键盘操作,支持鼠标点击及按回车操作。
2. 点击document时候 除当前input输入框之外 下拉框隐藏。当接着输入时候 实现自动匹配等等操作。
具体不多说 就是类似于网上注册时候 邮箱自动提示功能一样 ,如果有任何bug的话 可以给我留言,时间也不早了 不罗嗦了!直接贴代码:
CSS代码如下:
JS代码如下:


/** * 邮箱自动提示插件 * @constructor EmailAutoComplete * @ options {object} 可配置项 */ function EmailAutoComplete(options) { this.config = { targetCls : '.inputElem', // 目标input元素 parentCls : '.parentCls', // 当前input元素的父级类 hiddenCls : '.hiddenCls', // 当前input隐藏域 searchForm : '.jqtransformdone', //form表单 hoverBg : 'hoverBg', // 鼠标移上去的背景 inputValColor : 'red', // 输入框输入提示颜色 mailArr : ["@qq.com","@qq2.com","@gmail.com","@126.com","@163.com","@hotmail.com","@yahoo.com","@yahoo.com.cn","@live.com","@sohu.com","@sina.com"], //邮箱数组 isSelectHide : true, // 点击下拉框 是否隐藏 默认为true callback : null // 点击某一项回调函数 }; this.cache = { onlyFlag : true, // 只渲染一次 currentIndex : -1, oldIndex : -1 }; this.init(options); }EmailAutoComplete.prototype = { constructor: EmailAutoComplete, init: function(options){ this.config = $.extend(this.config,options || {}); var self = this, _config = self.config, _cache = self.cache; $(_config.targetCls).each(function(index,item){ $(item).keyup(function(e){ var target = e.target, targetVal = $.trim($(this).val()), keycode = e.keyCode, elemHeight = $(this).outerHeight(), elemWidth = $(this).outerWidth(), parentNode = $(this).closest(_config.parentCls); $(parentNode).css({ 'position':'relative'}); // 如果输入框值为空的话 那么下拉框隐藏 if(targetVal == '') { $(item).attr({ 'data-html':''}); // 给隐藏域赋值 $(_config.hiddenCls,parentNode).val(''); _cache.currentIndex = -1; _cache.oldIndex = -1; $(".auto-tip",parentNode) && !$(".auto-tip",parentNode).hasClass('hidden') && $(".auto-tip",parentNode).addClass('hidden'); self._removeBg(parentNode); }else { $(item).attr({ 'data-html':targetVal}); // 给隐藏域赋值 $(_config.hiddenCls,parentNode).val(targetVal); $(".auto-tip",parentNode) && $(".auto-tip",parentNode).hasClass('hidden') && $(".auto-tip",parentNode).removeClass('hidden'); // 渲染下拉框内容 self._renderHTML({keycode:keycode,e:e,target:target,targetVal:targetVal,height:elemHeight,width:elemWidth,parentNode:parentNode}); } }); }); // 阻止form表单默认enter键提交 $(_config.searchForm).each(function(index,item) { $(item).keydown(function(e){ var keyCode = e.keyCode; if(keyCode == 13) { return false; } }); }); // 点击文档document时候 下拉框隐藏掉 $(document).click(function(e){ e.stopPropagation(); var target = e.target, tagCls = _config.targetCls.replace(/^\./,''); if(!$(target).hasClass(tagCls)) { $('.auto-tip') && $('.auto-tip').each(function(index,item){ !$(item).hasClass('hidden') && $(item).addClass('hidden'); }); } }); }, /* * 渲染下拉框提示内容 * @param cfg{object} */ _renderHTML: function(cfg) { var self = this, _config = self.config, _cache = self.cache, curVal; var curIndex = self._keyCode(cfg.keycode); $('.auto-tip',cfg.parentNode).hasClass('hidden') && $('.auto-tip',cfg.parentNode).removeClass('hidden'); if(curIndex > -1){ // 键盘上下操作 self._keyUpAndDown(cfg.targetVal,cfg.e,cfg.parentNode); }else { if(/@/.test(cfg.targetVal)) { curVal = cfg.targetVal.replace(/@.*/,''); }else { curVal = cfg.targetVal; } if(_cache.onlyFlag) { $(cfg.parentNode).append(''); var wrap = ' - '; for(var i = 0; i < _config.mailArr.length; i++) { wrap += '
- '+''+_config.mailArr[i]+' '; } wrap += '